 näytekansiosivulle.
näytekansiosivulle.Sisältöä:
Tässä on esimerkki linkistä, johon liittyy vihjeteksti ja joka aiheuttaa kohteen avaamisen uuteen ikkunaan.
e2: Linkki  näytekansiosivulle.
näytekansiosivulle.
Dokumentin sisäinen viittaus yllä olevaan linkkiin
Tagit on linkitetty sivustoon: http://www.w3schools.com. Cyan-taustaisia käsitellään luennoilla.
| Start tag | Purpose | NN | IE | DTD |
|---|---|---|---|---|
| Basic Tags | ||||
| <!DOCTYPE> | Defines the document type | STF | ||
| <html> | Defines a html document | 3.0 | 3.0 | STF |
| <body> | Defines the body element | 3.0 | 3.0 | STF |
| <h1> to <h6> | Defines header 1 to header 6 | 3.0 | 3.0 | STF |
| <p> | Defines a paragraph | 3.0 | 3.0 | STF |
| <br /> | Inserts a single line break | 3.0 | 3.0 | STF |
| <hr /> | Defines a horizontal rule | 3.0 | 3.0 | STF |
| <!--...--> | Defines a comment | 3.0 | 3.0 | STF |
| Start tag | Purpose | NN | IE | DTD |
| Char Format | ||||
| <b> | Defines bold text | 3.0 | 3.0 | STF |
| <font> | Defines the font face, size, and color of text | 3.0 | 3.0 | TF |
| <i> | Defines italic text | 3.0 | 3.0 | STF |
| <em> | Defines emphasized text | 3.0 | 3.0 | STF |
| <big> | Defines big text | 3.0 | 3.0 | STF |
| <strong> | Defines strong text | 3.0 | 3.0 | STF |
| <small> | Defines small text | 3.0 | 3.0 | STF |
| <sup> | Defines superscripted text | 3.0 | 3.0 | STF |
| <sub> | Defines subscripted text | 3.0 | 3.0 | STF |
| <bdo> | Defines the direction of text display | 6.2 | 5.0 | STF |
| <u> | Defines underlined text | 3.0 | 3.0 | TF |
| Output | ||||
| <pre> | Defines preformatted text | 3.0 | 3.0 | STF |
| <code> | Defines computer code text | 3.0 | 3.0 | STF |
| <tt> | Defines teletype text | 3.0 | 3.0 | STF |
| <kbd> | Defines keyboard text | 3.0 | 3.0 | STF |
| <dfn> | Defines a definition term | 3.0 | STF | |
| <var> | Defines a variable | 3.0 | 3.0 | STF |
| <samp> | Defines sample computer code | 3.0 | 3.0 | STF |
| <xmp> | Deprecated. Defines preformatted text. Use <pre> instead | 3.0 | 3.0 | |
| Blocks | ||||
| <acronym> | Defines an acronym | 6.2 | 4.0 | STF |
| <abbr> | Defines an abbreviation | 6.2 | STF | |
| <address> | Defines an address element | 4.0 | 4.0 | STF |
| <blockquote> | Defines an long quotation | 3.0 | 3.0 | STF |
| <center> | Defines centered text | 3.0 | 3.0 | TF |
| <q> | Defines a short quotation | 6.2 | 4.0 | STF |
| <cite> | Defines a citation | 3.0 | 3.0 | STF |
| <ins> | Defines inserted text | 6.2 | 4.0 | STF |
| <del> | Defines deleted text | 6.2 | 4.0 | STF |
| <s> | Defines strikethrough text | 3.0 | 3.0 | TF |
| <strike> | Defines strikethrough text | 3.0 | 3.0 | TF |
| Links | ||||
| <a> | Defines an anchor | 3.0 | 3.0 | STF |
| <link> | Defines a resource reference | 4.0 | 3.0 | STF |
| Frames | ||||
| <frame> | Defines a sub window (a frame) | 3.0 | 3.0 | F |
| <frameset> | Defines a set of frames | 3.0 | 3.0 | F |
| <noframes> | Defines a noframe section | 3.0 | 3.0 | TF |
| <iframe> | Defines an inline sub window (frame) | 6.0 | 4.0 | TF |
| Input | ||||
| <form> | Defines a form | 3.0 | 3.0 | STF |
| <input /> | Defines an input field | 3.0 | 3.0 | STF |
| <textarea> | Defines a text area | 3.0 | 3.0 | STF |
| <button> | Defines a push button | 6.2 | 4.0 | STF |
| <select> | Defines a selectable list | 3.0 | 3.0 | STF |
| <optgroup> | Defines an option group | 6.0 | 6.0 | STF |
| <option> | Defines an item in a list box | 3.0 | 3.0 | STF |
| <label> | Defines a label for a form control | 6.2 | 4.0 | STF |
| <fieldset> | Defines a fieldset | 6.2 | 4.0 | STF |
| <legend> | Defines a title in a fieldset | 6.2 | 4.0 | STF |
| Lists | ||||
| <ul> | Defines an unordered list | 3.0 | 3.0 | STF |
| <ol> | Defines an ordered list | 3.0 | 3.0 | STF |
| <li> | Defines a list item | 3.0 | 3.0 | STF |
| <dir> | Defines a directory list | 3.0 | 3.0 | TF |
| <dl> | Defines a definition list | 3.0 | 3.0 | STF |
| <dt> | Defines a definition term | 3.0 | 3.0 | STF |
| <dd> | Defines a definition description | 3.0 | 3.0 | STF |
| <menu> | Defines a menu list | 3.0 | 3.0 | TF |
| Images | ||||
| <img /> | Defines an image | 3.0 | 3.0 | STF |
| <map> | Defines an image map | 3.0 | 3.0 | STF |
| <area /> | Defines an area inside an image map | 3.0 | 3.0 | STF |
| Tables | ||||
| <table> | Defines a table | 3.0 | 3.0 | STF |
| <caption> | Defines a table caption | 3.0 | 3.0 | STF |
| <th> | Defines a table header | 3.0 | 3.0 | STF |
| <tr> | Defines a table row | 3.0 | 3.0 | STF |
| <td> | Defines a table cell | 3.0 | 3.0 | STF |
| <thead> | Defines a table header | 4.0 | STF | |
| <tbody> | Defines a table body | 4.0 | STF | |
| <tfoot> | Defines a table footer | 4.0 | STF | |
| <col> | Defines attributes for table columns | 3.0 | STF | |
| <colgroup> | Defines groups of table columns | 3.0 | STF | |
| Styles | ||||
| <style> | Defines a style definition | 4.0 | 3.0 | STF |
| <div> | Defines a section in a document | 3.0 | 3.0 | STF |
| <span> | Defines a section in a document | 4.0 | 3.0 | STF |
| Meta Info | ||||
| <head> | Defines information about the document | 3.0 | 3.0 | STF |
| <title> | Defines the document title | 3.0 | 3.0 | STF |
| <meta> | Defines meta information | 3.0 | 3.0 | STF |
| <base /> | Defines a base URL for all the links in a page | 3.0 | 3.0 | STF |
| <basefont /> | Defines a base font | 3.0 | 3.0 | TF |
| Programming | ||||
| <script> | Defines a script | 3.0 | 3.0 | STF |
| <noscript> | Defines a noscript section | 3.0 | 3.0 | STF |
| <applet> | Defines an applet | 3.0 | 3.0 | TF |
| <object> | Defines an embedded object | 3.0 | STF | |
| <param> | Defines a parameter for an object | 3.0 | 3.0 | STF |
Kuva1: sijoitetaan kuva luonnollisessa koossaan

<img id="iso" src="../myimg/pen.jpg" height="81" width="518">
Kuva 2: litistettynä
![]()
<img id="pieni" src="../myimg/pen.jpg" height="16" width="518"<
ja sitten vielä pienempi (kuva3)

<p style="position:absolute; left:250px"><img src="../myimg/pen.jpg" width="100px"></p>
Kuva 4: taustakuvana taulukossa
| Taustalla kuva |
<table width="520" border="2">
<td style="background-image: url('../myimg/pen.jpg');background-position:
left top; background-repetition:no-repetition; color:white;
font-weight:bold">Taustalla kuva</td></table>

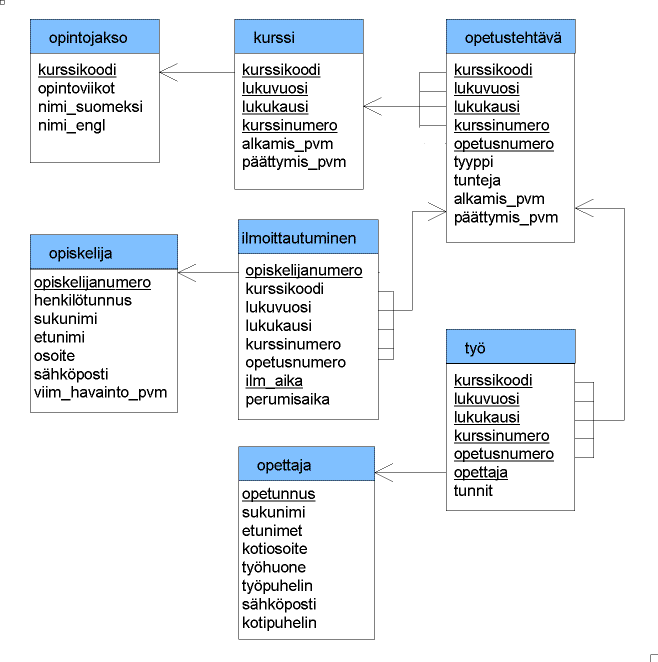
<p><img border="0" src="http://www.cs.helsinki.fi/u/laine/tkpv/oj1.gif" width="658"
height="662" usemap="#esimkantamappi"></p>
<map name="esimkantamappi">
<area alt="Opintojakso" shape="rect" coords="38,25,149,50" href="http://www.cs.helsinki.fi/u/laine/tkpv/opintojakso_taulu.html">
<area alt="Kurssi" shape="rect" coords="244,24,355,50" href="http://www.cs.helsinki.fi/u/laine/tkpv/kurssi_taulu.html">
<area alt="Opetustehtävät" shape="rect" coords="452,23,573,52" href="http://www.cs.helsinki.fi/u/laine/tkpv/opetustehtava_taulu.html">
<area alt="Opiskelija" shape="rect" coords="33,237,175,268" href="http://www.cs.helsinki.fi/u/laine/tkpv/opiskelija_taulu.html">
<area alt="Ilmoittautuminen" shape="rect" coords="239,222,377,252" href="http://www.cs.helsinki.fi/u/laine/tkpv/ilmoittautuminen_taulu.html">
<area alt="Työ" shape=rect" coords="448,332,575,363" href="http://www.cs.helsinki.fi/u/laine/tkpv/tyo_taulu.html">
<area alt="Opettaja" shape="rect" coords="239,448,374,480" href="http://www.cs.helsinki.fi/u/laine/tkpv/opettaja_taulu.html">
</map>