Digitaalisen median tekniikat, syksy 2007
Harjoitus 1 (10.9.-15.9.)
- Luennolla mainittiin tietokantapohjainen hyperteksti. Olkoon kukin hypertekstin solmu erillinen tiedosto joka on osoitettavissa URI:n avulla. Yhteydet olkoot solmujen välisiä ja koko solmuun kohdistuvia. Yhteyksiä on eri tyyppisiä. Tyypin lisäksi yhteydelle voidaan antaa kuvaava nimi, mahdollisesti erikseen kumpaankin suuntaan. Hahmottele millaisilla relaatiotietokannan tauluilla hypertekstidokumentit olisivat esitettävissä (jos et ole perehtynyt relaatiotietokantoihin, suunnittele tiedosto yhteyksien esittämiseksi) Ota mukaan myös edeltäjä/seuraaja -kytkentä yhtenä erikoistapauksena. Hahmottele millaiselta tällainen hyperteksti voisi näyttää HTML:ksi muutettuna.
- Sivulla http://www.cs.helsinki.fi/kokeet/ekokeets07.html on tietojenkäsittelytieteen laitoksen erilliskoeohjelma tälle syksylle. Mieti, mitä tarkoitusta koelistan tulisi ensisijaisesti palvella. Onko ratkaisu mielestäsi onnistunut? Hahmottele jokin vaihtoehtoinen ratkaisu. Tarkastele vain sivun koetilaisuustietoja sisältävää osaa.
- Joissakin selaimissa esim Mozilla 1.1 on tarjolla ja useissa erillisenä lisäkomponenttina saatavissa LINK-palkki, jonka avulla päästään navigoimaan HTML:n otsakeosan link-merkkauksella viitattuihin kohteisiin. Katso esim. http://webcoder.info/reference/LinkBars.html tai http://www.euronet.nl/~tekelenb/WWW/LINK/. Yhtenä linkkityyppinä on sanasto (glossary). Palkin avulla päästään yleensä sanaston aloitussivulle. Millainen olisi mielestäsi kätevä sanaston tai sanakirjan käyttötapa. Löytyykö sellaista jo jostain tuntemastasi selaimesta?
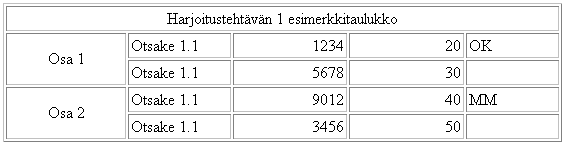
- Määrittele XHTML:llä seuraavan kaltainen taulukko.

Validoi dokumenttisi. - Tiedostossa Pkerros.gif on Exactumin kellarikerroksen pohjapiirros. Kopioi kuva itsellesi ja toteuta kuvaa käyttäen kuvakartta, jossa huonetta kartassa näpäyttämällä saa lisätietoja huoneesta. Tee karttaan pari tällaista kohtaa.
Ohjeita
Sivun näkyviin saaminen tktl:n www-palvelimelta:- Olkoon _USER_ käyttäjätunnuksesi tktl:n linux järjestelmässä
- Kun teet webbisivun testi.html levypalvelimen hakemistoon /home/fs/_USER_/public_html/ , saat sen näkyviin url:lla http://www.cs.helsinki.fi/u/_USER_/testi.html
- Tiedostolle testi.html on oltava maailmalla lukuoikeus (asetus: chmod go+r /home/fs/_USER_/public_html/testi.html), hakemistolle public_html taytyy olla läpimeno-oikeus (asetus: chmod go+x /home/fs/_USER_/public_html) kuten myös päähakemistollesi
- Katso lisää ohjeita Tietokone työvälineenä kurssin sivuilta. Jos toteutat sivusi jollekin muulle palvelimelle, noudata ko.palvelimeen liittyviä ohjeita.